今更聞けない!文字ツールの知らないと困る豆知識
イラストレーターで必須なのは、文字ツールです。デザインされたフォントを使う事で、
よりよくデザインを華やかにしてくれます。
ここでは簡単な基礎知識とよく使うツールについて解説しています。
文字の代表的なデザインはゴシック体・明朝体
書体を大きくわけると明朝とゴシックに分類されます。
おおまかに説明すると、明朝体は手書き文字のように、端にいくと細くなるデザインで、
ゴシック体は線の先も太さが変わらなく統一された線の太さでできている文字です。

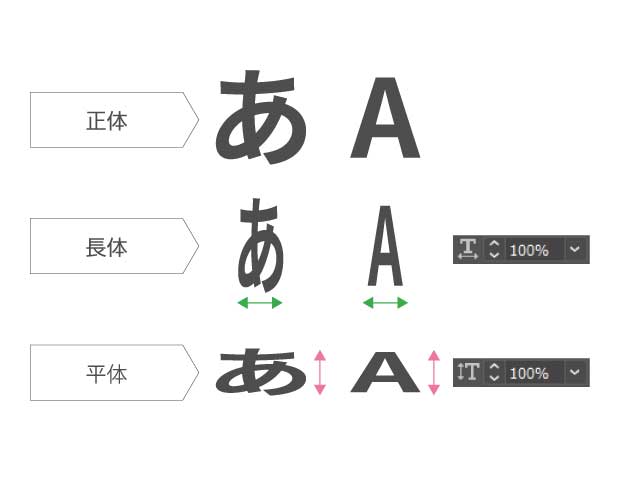
正体(文字)と長体・平体
基本テキストツールの縦100%と横100%が正体で、
横に伸ばした書体を平体と呼び、縦長になっている文字を長体といいます。
イラストレーターでは、右のツールアイコンのパーセンテージで調整することができます。

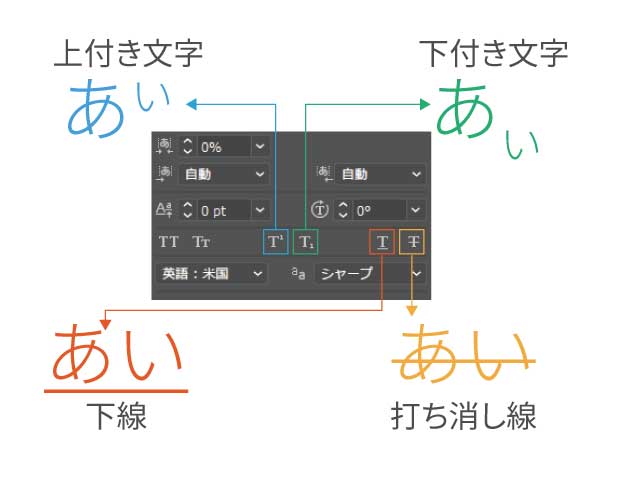
上付き・下付き文字と下線・打ち消し線
チェックを入れるだけでアレンジがきくのが、上付き文字。
他にも重要な文章に下線を入れたりできますし、打ち消し線は割引の料金の表示などに使います。

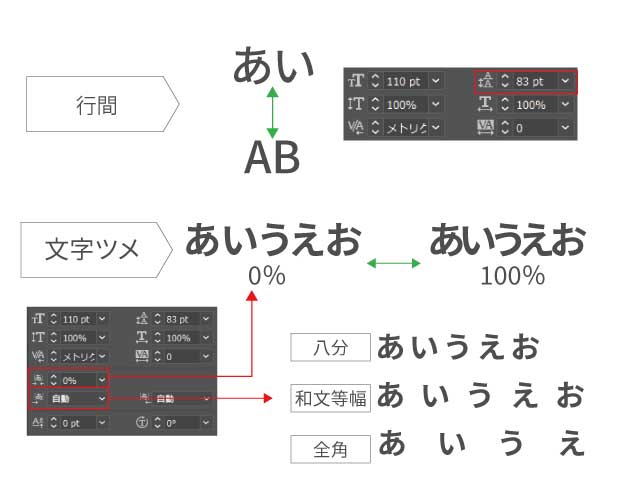
実は重要な文字詰め
文字詰めもツールで簡単にできます。
パーセントを入れるだけで、図のように自動で文字づめをしてくれます。
他にも全角や和文等幅等もツールで簡単に設定できます。
更に極めたい人は文字カーニングで1文字づつ調整しましょう。

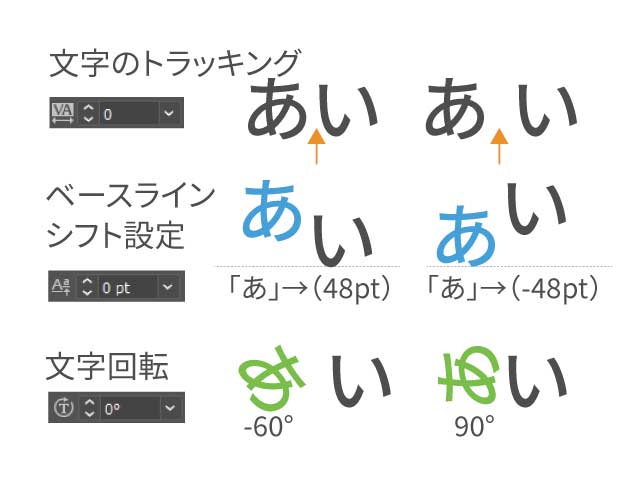
ベースライン・文字回転も忘れずに
ベースラインは文字を上げたり下げたりしたい場合に、
文字を分離しなくてもそのまま上下に移動することができます。
文字の内容が変わったりするケースも多いのでこのツールを使う事でまとめておくことが可能になります。
文字回転は縦で使用するケースが多いです。
例えば縦書きで年月日などを入力すると数字が横になったりします。
そんな時にはこの文字回転ツールで、簡単に回転した文字にすることができます。

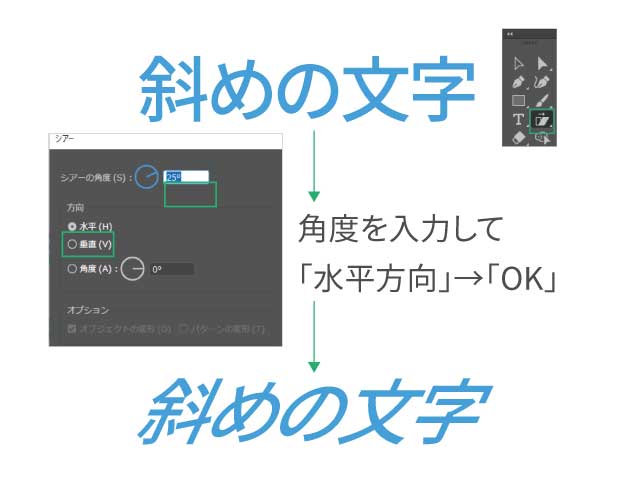
斜め文字
文字ツールではありませんが、斜めの文字もよく使いますよね。
これは、テキストツールで打った文字を選択して、
ツールバーの「シアー」を選択します。ここで「角度」と「方向」を入力するだけで、
斜めの文字にすることができます。
デザインによって角度の数値を変えるだけで自由に斜め文字の作成をすることができます。

文字ツールのまとめ
デザインを作るうえで欠かせない文字ツール。
上手く使う事で作業効率をあげるだけではなく、デザイン的にも美しくみせる事ができます。
ツールを活用してより簡単に快適にソフトを使用しましょう!

