【Illustrator】パペットワープツールの使い方を徹底解説
「パペットワープ」を使用することで、アートワークの一部を自然な変形にすることができます。 Illustratorの「パペットワープツール」を使って、ピンを追加、移動、回転させることで、アートワークを滑らかに別の形状に変化させることが可能です。
パペットワープツールの使用
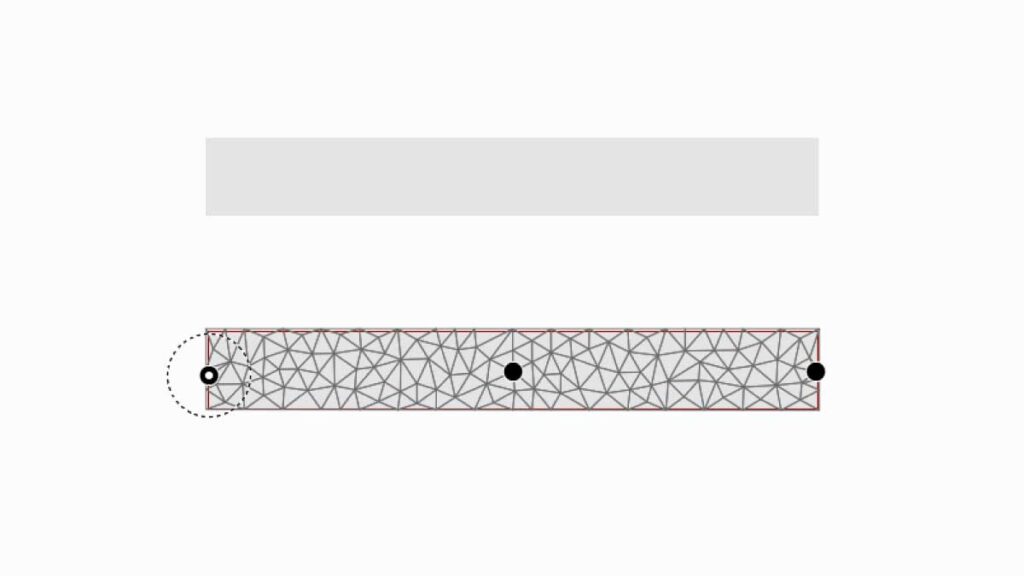
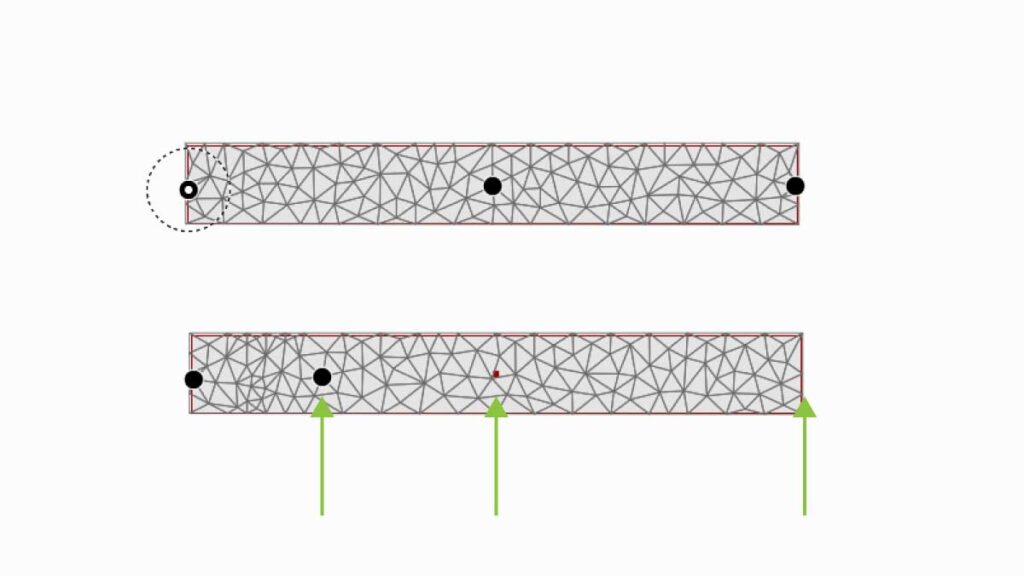
パペットワープツールを選択すると、イラスト上にメッシュが表⽰されます。

ピンの追加と削除
ピンは指定したい場所に追加する事もできますし、削除することもできます。
動かしたい場所にピンを設定するようににしましょう。

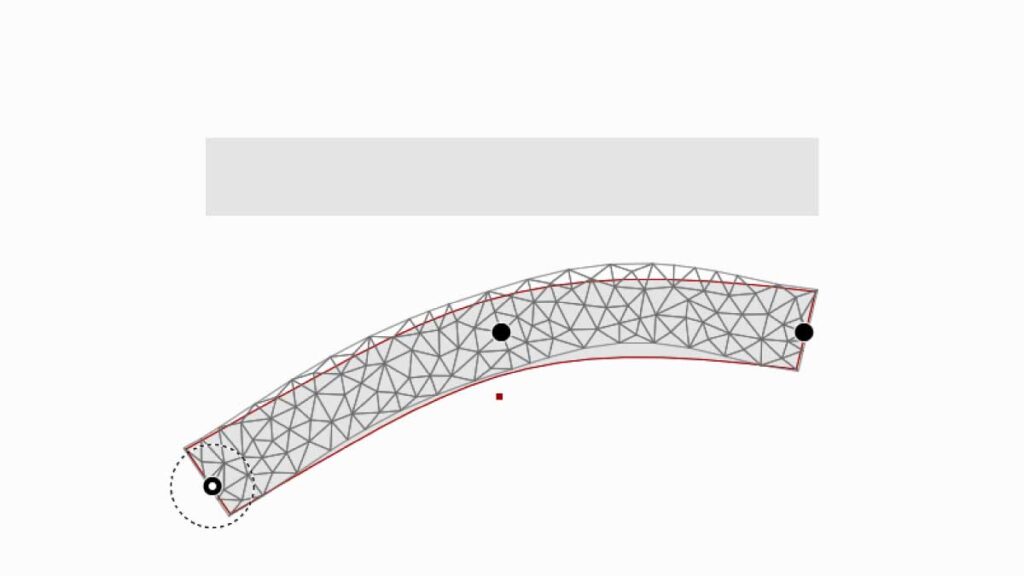
ピンをドラッグして変形
図のように左のピンを下にドラッグするとピンの部分が曲がるように変形します。

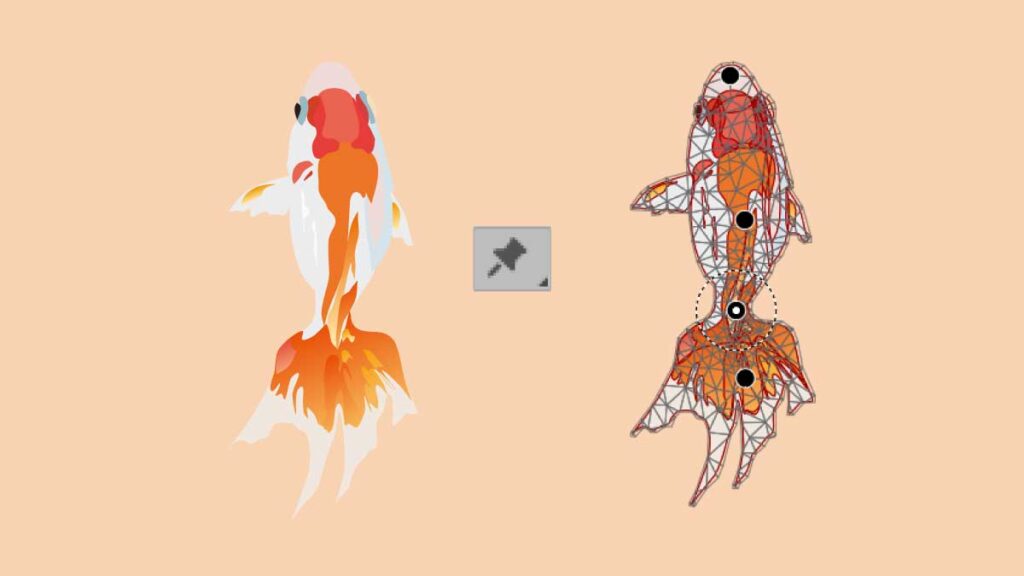
アートワークの変形
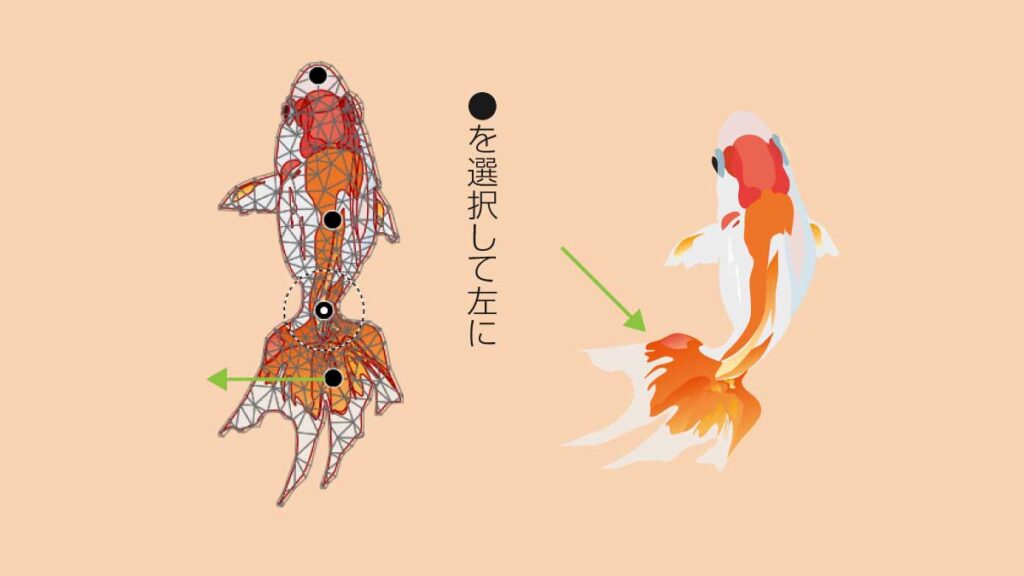
金魚のイラストにもパペットツールを使ってみましょう。動かしやすい4か所にピンを設定してみました。

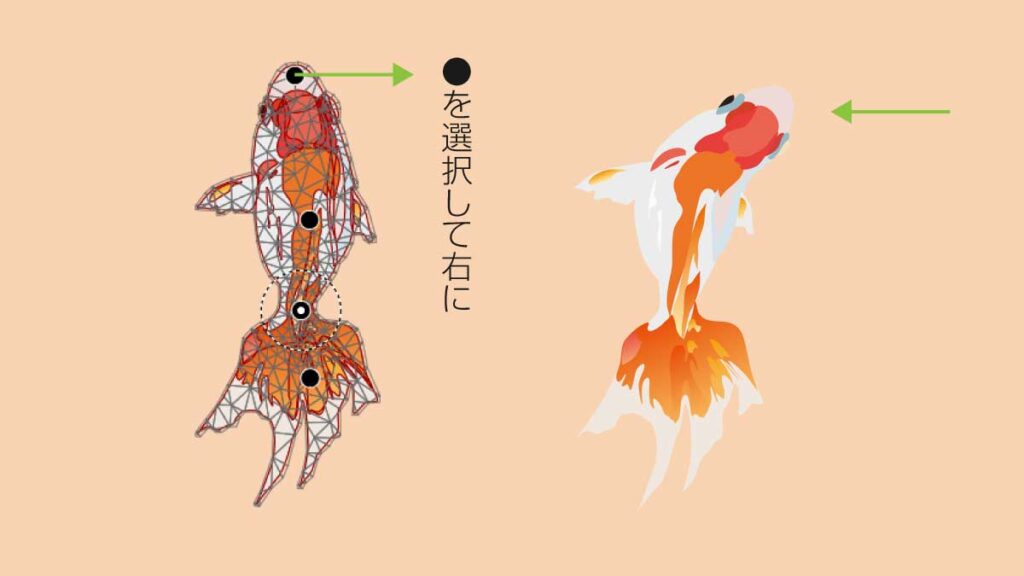
ピンのドラッグで変形
動きをつけたい一番上の部分をドラッグします。すると、図のように頭の方が変形します。

可動部分をドラッグ
今度は背びれの部分を動かしてみます。下から2番目のピンを移動させると、背びれを動かしたようなイラストになりました。

ピンをドラッグして、よりオブジェクトを変形
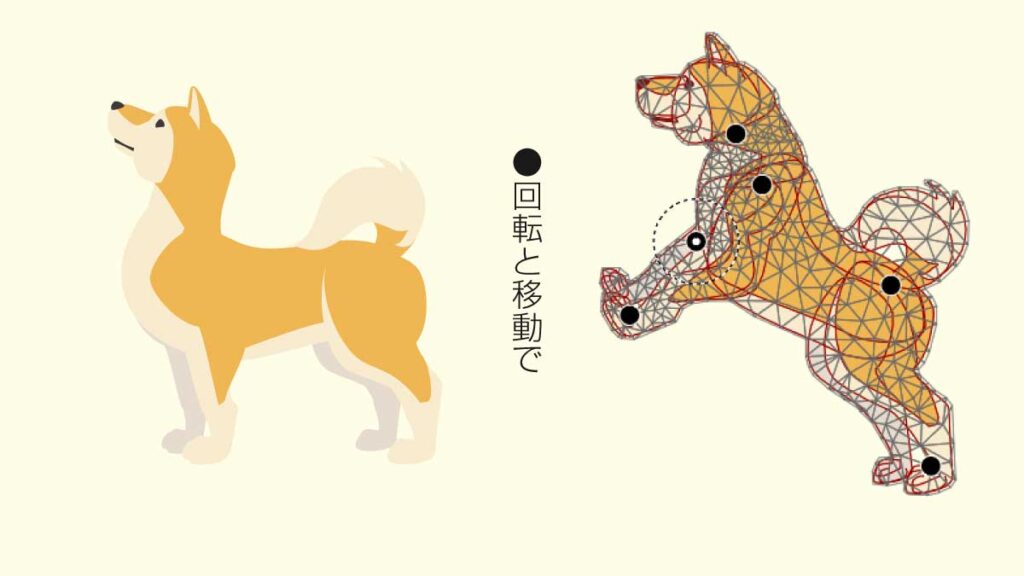
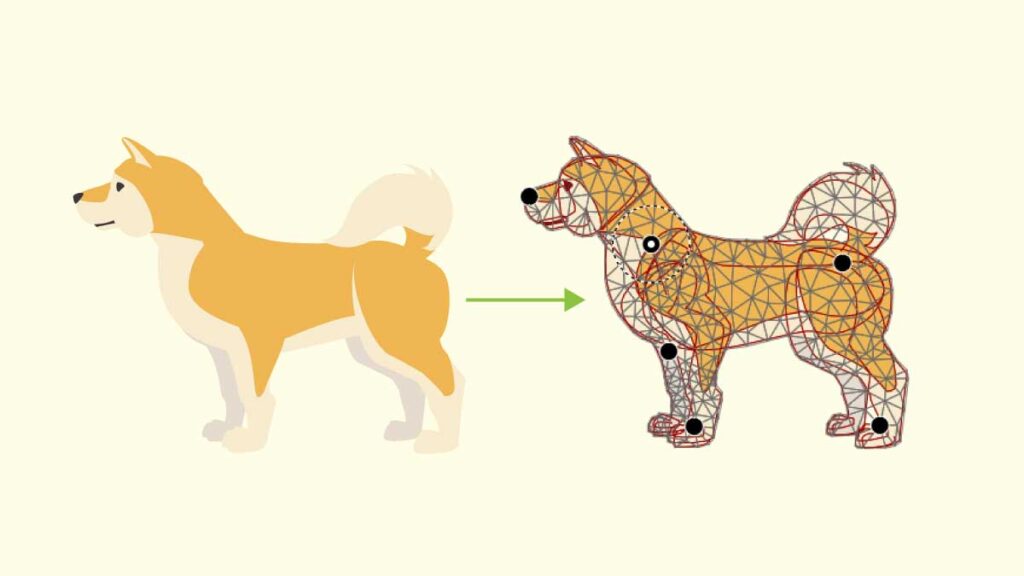
今度は犬のイラストを使い、もう少し動きをつけてみましょう。

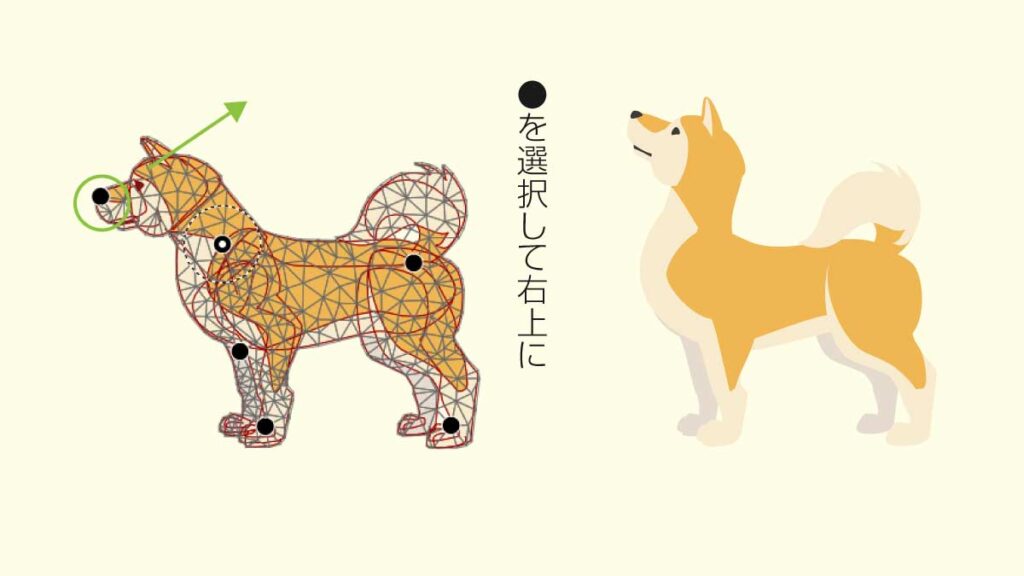
首を上げる動き
鼻先の部分を上に移動させます。すると上を見上げたイラストになります。

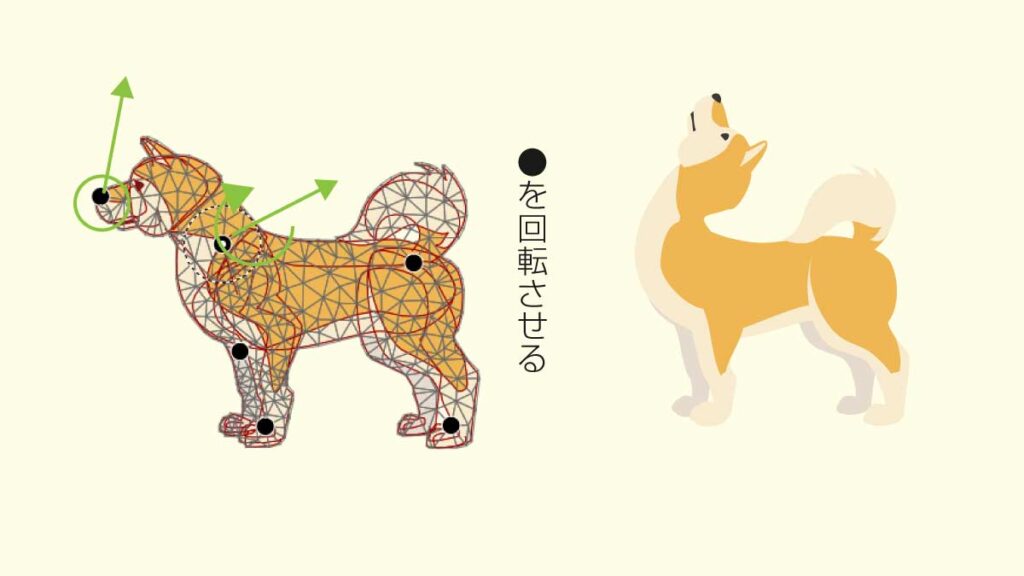
ピンを回転
今度はピンを回転させてみましょう。ピンにカーソルをあわせると、回転させることができます。
より、自然な動きをすることができます。
図ではドラッグと回転をあわせて、犬のイラストが上を見上げる動きにしてみました。

ピンを増やしてもっとアクティブに
今度は足の部分や腰の部分にもピンを追加して、たちあがえるような動きにしてみました。
支点をうまく利用することで、よりユニークなイラストにすることができます。