切り絵風イラスト 描き方
紙で作ったようなイラストをイラストレーターで作ります。
いつもと印象の違うデザインを作成してみましょう。

シルエット素材
シルエット素材を用意します。
今はフリーで配布しているところが多いので、好きなベクターデータを使いましょう。

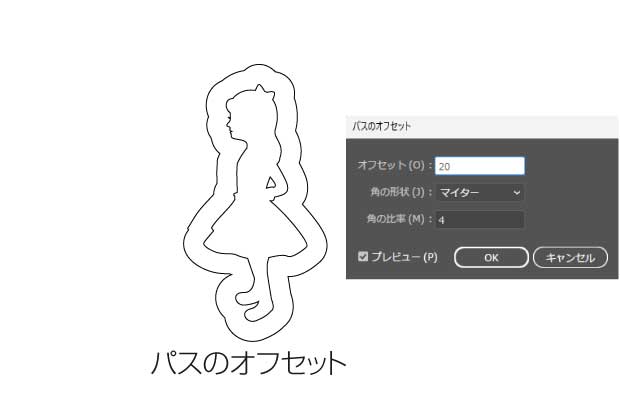
パスのオフセット
パスのオフセットで外側に図形をつくります。

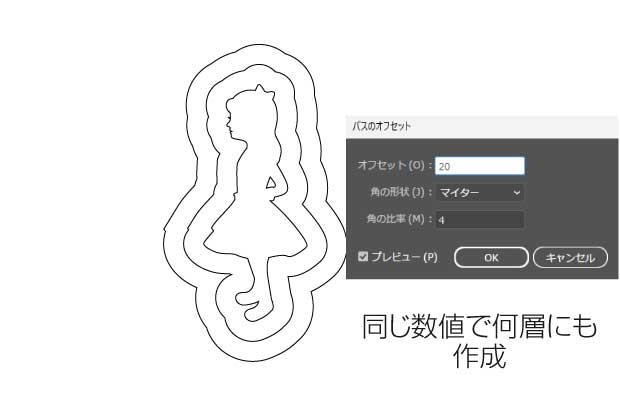
同じ幅で連続して複製
縁になるオブジェクトを同じ幅で連続して複製していきます。

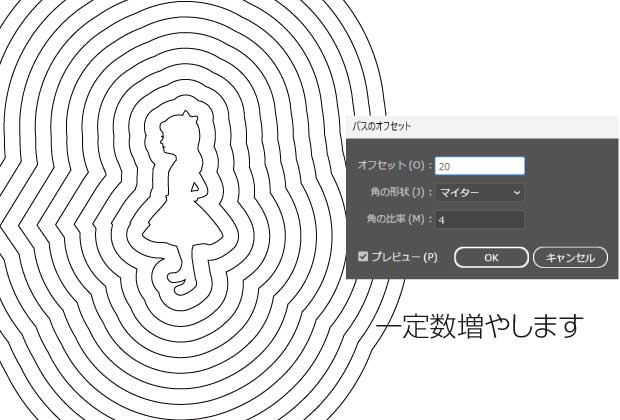
一定量の複製
一定の数に複製できました。
ここから仕上げにはります。

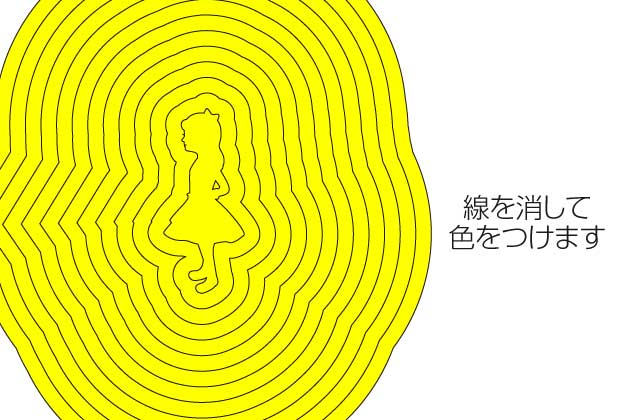
色を選ぶ
色をつけてます。好きな色を使いましょう。線は消しておきます。

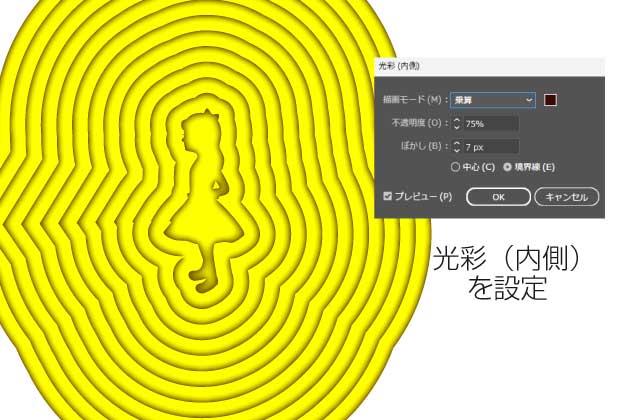
光彩(内側)を設定
光彩を設定します。パソコンの環境によって数値は調整します。

サイズと色を調整したら完成
使用するサイズにあわせて、色も濃淡をつけるとより印象が強くなります。
全部の色を変えてもまた違った効果になるのでぜひお試しください。


