Photoshopのパペットワープで自由自在に写真加工【初心者向け】
画像加工をしている時にもう少し足に角度がほしかったりした事ありませんか。
Photoshopのパペットワープならその表現をする事ができます。
しかも操作は簡単なので、コツをおぼえて画像を自在に操作してみましょう。
素材になる画像を選択
まずは画像選択です。
動かすといっても両足が重なっていたり、手前で腕組みしているような画像はさすがに動かしても
ぎこちなく見えるので、できるだけ動かしやすい写真選びが大事です。
今回は下記の素材を使っていきます。
まずは、素材に背景がはいっているものは、「被写体を選択」するキリヌキの方法でレイヤーを作製します。

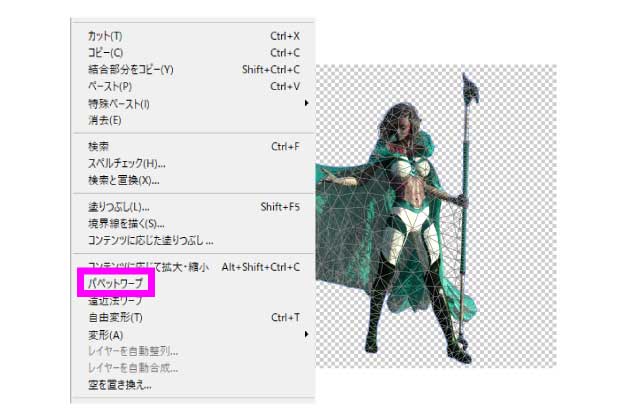
パペットワープを選択
レイヤー化したらパペットワープを選択します。

選択すると下図のように写真にワイヤーのような線ができます。

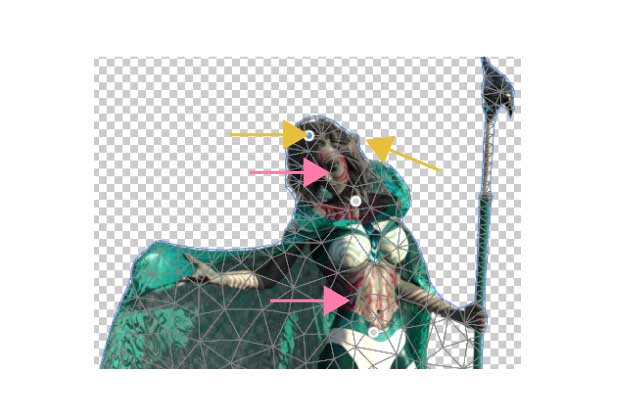
ポイントを選択
動かしたい場所をクリックします。
骨格を意識した場所にポイントを設置します。
下図では頭と首と腰にポイント設定しました。

ポイントを調整して動かす
ポイントを選択したら動かしたい◎を移動してみます。
下図では頭を斜めに移動させています。

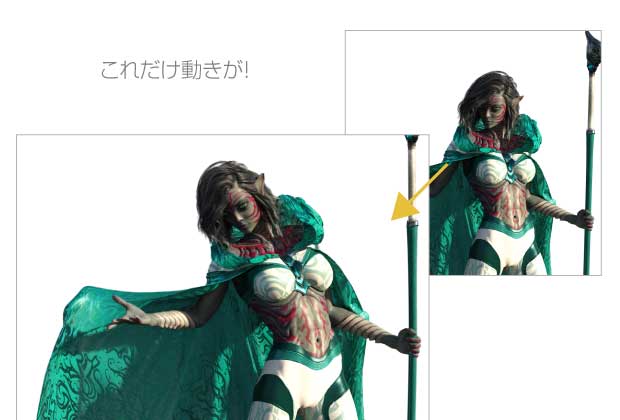
簡単に角度が
移動先がきまったら「ENTER」を押します。操作はこれだけです。
下の写真を比較しても首が斜めに動き角度が変わったのが見てとれます。

他の部分も自由に変形
もちろん足や腕、腰の動きなどいろいろな場所に使うことができます。
数は足の角度を変形させています。

こんなところまで変形可能
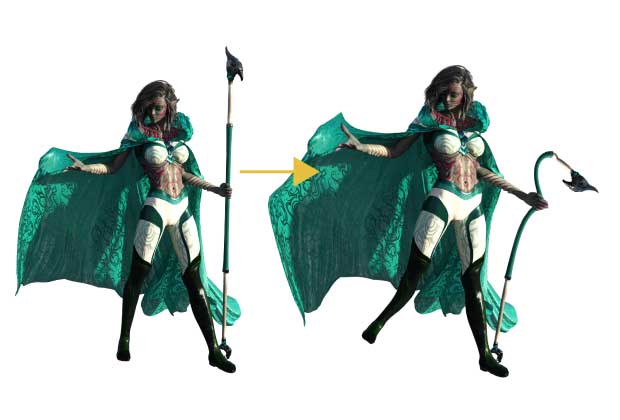
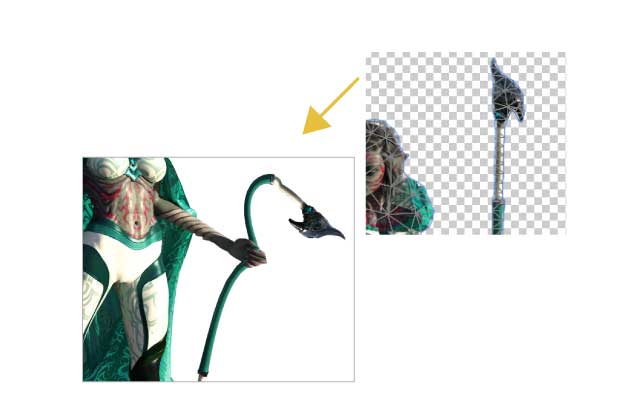
下図のような武器のようなものも、
ぐにゃりと変形する事ができます。

便利に多様できるのが魅力
このようにいろいろなケースにあわせて動きをつける事ができるパペットワープは、
とても魅力的なツールです。
ポイントつける場所や角度など、使いこなせば使いこなすほど、自然な動きをつける事ができます。
写真加工のバリエーションとしておぼえておきませんか?